
Figure 6: SVG image used as a design element in the Cricklade website. A raster image is embedded on the right and a hyperlink is embedded on the left.
View Cricklade SVG Website (ensure you have installed the SVG viewer)
In addition to the Cricklade drawings, an SVG image was incorporated into the structure of the website itself to demonstrate its potential as a design element. This is the image that runs across the top of the website, showing the title. To show how raster images can be incorporated into SVG, a small black and white detail from an aerial photograph of Cricklade is embedded in the right side of the image.

Figure 6: SVG image used as a design element in the Cricklade website. A raster image is embedded on the right and a hyperlink is embedded on the left.
The left side of this image includes a hyperlink to the main Cricklade article in Internet Archaeology, and the link is embedded into the SVG image itself. This is done by isolating the word GO into a group and housing the SVG 'xlink:href' attribute within it. For the hyperlink to Internet Archaeology, the SVG code looks like:

Figure 7: Example of a simple interaction with an SVG group. The xlink:href attribute is used to hyperlink text within the image to the Cricklade article in the Internet Archaeology website.
The formatting of the website is controlled externally using CSS, so the SVG image is part of the XHTML layout for the site. Because CSS allows elements to be placed on a page with pixel precision, the XHTML formatting fits seamlessly around the SVG. It would be imprudent to use SVG as part of the basic design for a website until all browsers implement SVG natively. More and more basic elements and functions could be handled this way in the future, and ultimately SVG could become a web-authoring tool (Watt 2002, 395). As it now stands, requiring a user to download an SVG plug-in simply to view the title bar of a website is unrealistic, so this is primarily a demonstration.

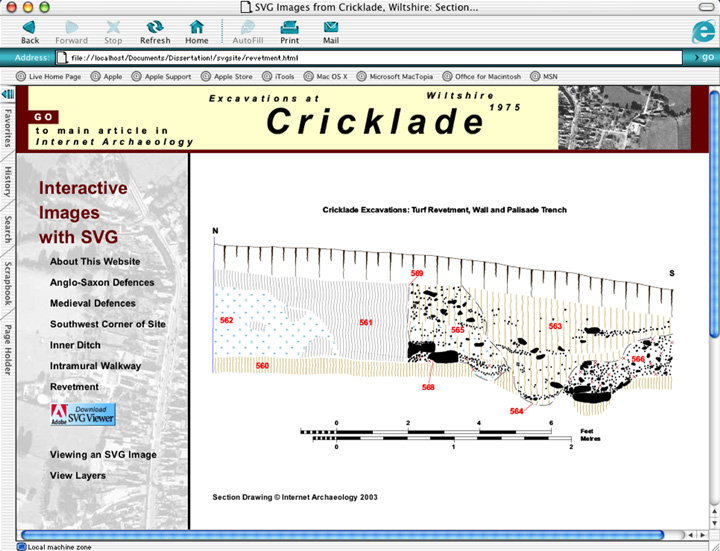
Figure 8: The design of the Cricklade website showing the SVG image along the top. The Turf Revetment and Palisade Trench SVG image is
in the content window. The positioning of the design is controlled using CSS, so the SVG and XHTML elements can be placed together seamlessly.
Linking through the website is controlled by the navigation bar on the left side. The site loads with the 'About This Website' page, and underneath there is a list of the six plan and section drawings digitised by Guy Hopkinson. This is followed by a link to download the Adobe SVG Viewer plug-in, a short guide to viewing SVG images, and the link to the control panel for viewing layers separately for each drawing.
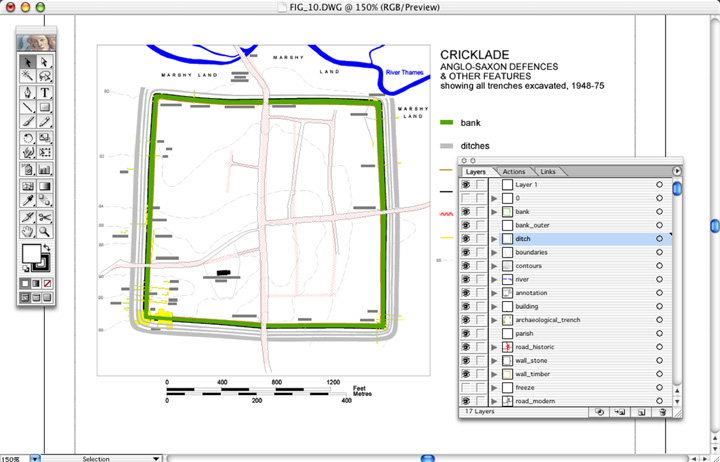
The six plan and section drawings in the website each went through a similar process to convert them into SVG. The drawings were opened in Illustrator in their original .dwg format, and the layers were examined for problems. The drawings were compared in AutoCAD to determine if any changes or data loss had occurred. If the drawing was unchanged, it was saved in SVG format. Experiments using SVGZ data compression produced undesirable visual changes and browser compatibility problems, so it was not used. Once in SVG format, the files were checked again for data loss and if they were found acceptable, the process of incorporating them into the website began.

Figure 9: Example of a .dwg file in Illustrator, showing the control palette and the layers palette for the drawing of Anglo-Saxon Defences. The layer names are preserved from the AutoCAD file and can be manipulated in Illustrator.
To display an SVG image in a website requires use of the 'embed' tag. This tag is deprecated (no longer valid) in (X)HTML in favour of the object tag, but it is widely held in the SVG community (and beyond) that use of the embed tag is a necessary evil. Until current browser manufacturers and the W3C sort out their feud over support for the object tag, using embed is the only reliable way to ensure SVG images will display in most browsers (Watt 2002, 321; Watt et al. 2003, 486; Castro 2003, 295; Eisenberg 2002, 321).
© Internet Archaeology
URL: http://intarch.ac.uk/journal/issue20/1/4.3.2.html
Last updated: Tue Jul 18 2006